Trong bài viết này, S-River sẽ giúp bạn hiểu rõ hơn về khái niệm layout là gì, cũng như hướng dẫn cách dàn trang, sắp xếp bố cục trong thiết kế sao cho hợp lý, để có thể tạo được ấn tượng lớn tới với mắt của người xem.
Layout là gì?
Layout là hệ thống sắp xếp các yếu tố đồ họa, và nội dung trên bất cứ thiết kế nào để tạo sự nhất quán cho toàn bộ ấn phẩm của mình. Các tỷ lệ căn lề, khoảng cách giữa các nội dung, sắp xếp bố cục là những phần quan trọng nằm trong dàn trang layout.
Sự quan trọng của dàn trang layout, bố cục trong thiết kế
Không một ai có thể phủ nhận rằng để có thể tạo ra những sản phẩm chất lượng, designer cần nắm rõ quy trình cũng như cách thức để triển khai. Thiết kế nói chung cũng không hề khác so với việc chơi một loại nhạc vụ hoặc cả nấu một bữa ăn. Hệ thống layout, bố cục chính là công thức để tạo nên một món ăn tuyệt vời. Chính vì lí do này, các doanh nghiệp có xu hướng tìm kiếm một đội ngũ thiết kế dàn trang uy tín để có layout thẩm mỹ và phù hợp nhất.
Các hệ thống dàn trang layout và bố cục
Dưới đây là các cấu trúc thường thấy khi xây dựng hệ thống layout và bố cục cho thiết kế. Cùng khám phá nhé:
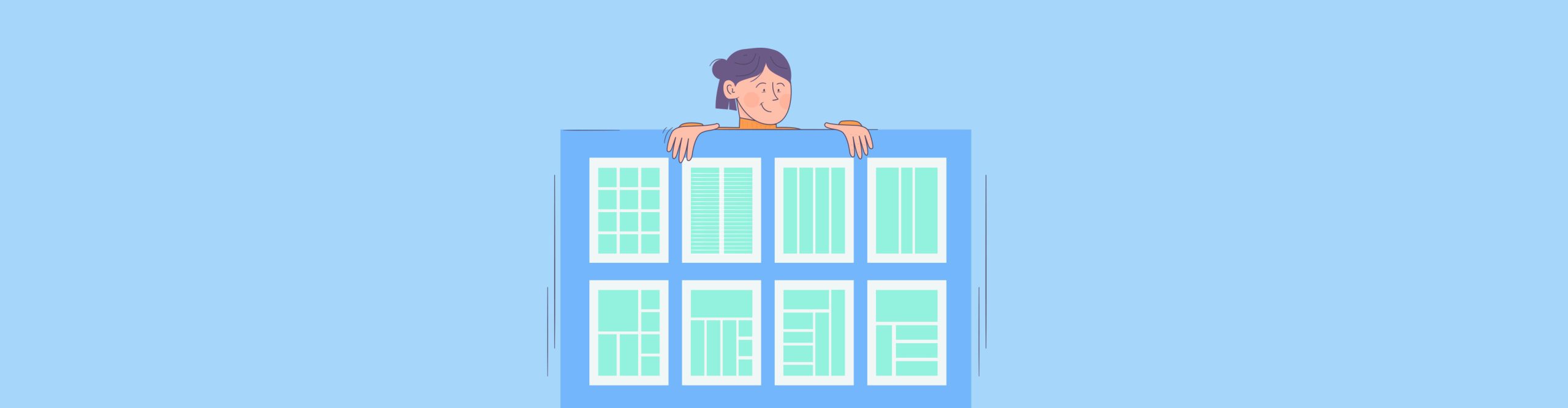
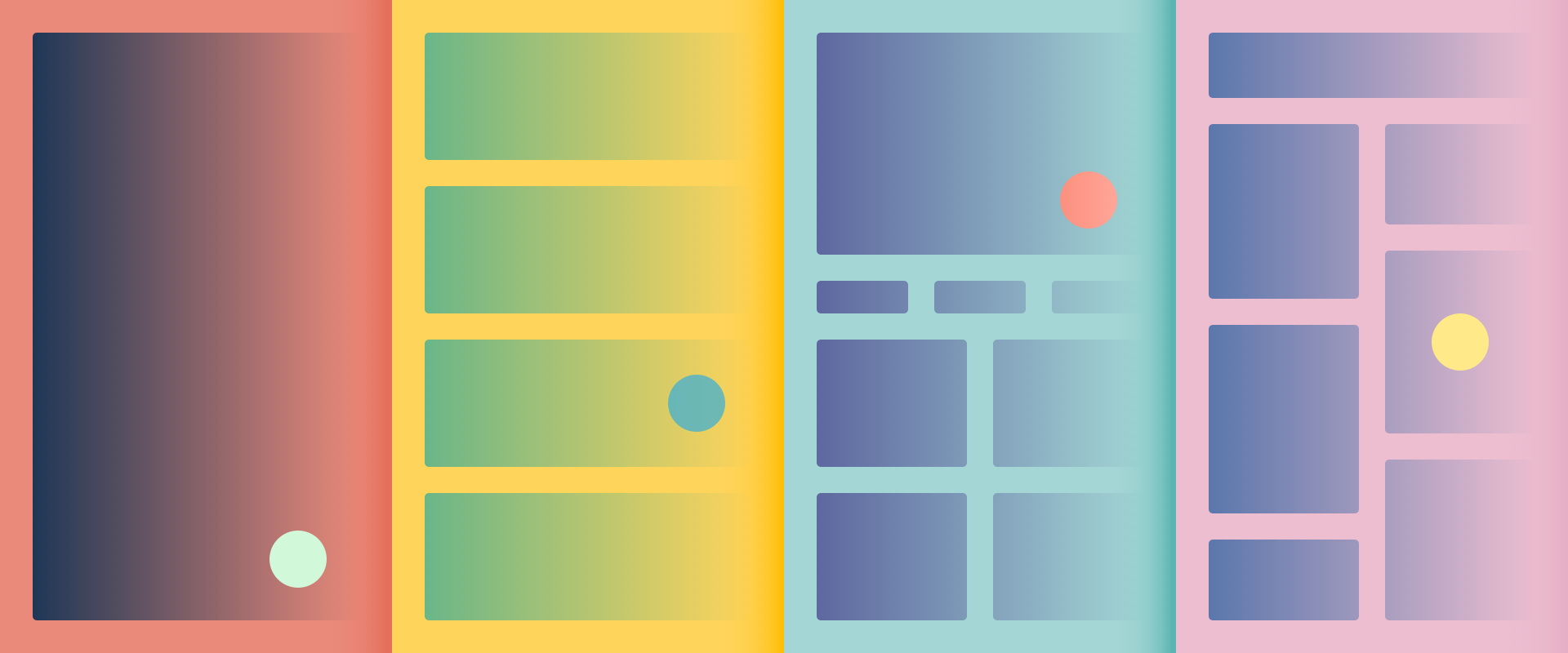
1. The grid – Hệ thống lưới
” Hệ thống lưới là một phần quan trọng trong thiết kế đồ họa. Nó đẩy nhanh quá trình thiết kế bằng cách giúp các designer xác định vị trí nào nên đặt loại nội dung nào.” – @troytempleman
Hầu hết các designer chuyên nghiệp, có kinh nghiệm lâu năm trong nghề sẽ thấy hệ thống lưới “vô hình” chạy trong đầu của họ mỗi lần thiết kế. Lý do đơn giản các designer ưa thích sử dụng hệ thống layout này bởi: Grid làm cho các sản phẩm thiết kế trông gọn gàng hơn, hiệu quả hơn và có tính ứng dụng cao hơn.
Hệ thống lưới mang lại nhiều ưu điểm không chỉ cho mỗi các sản phẩm thiết kế, mà còn cả quá trình tạo ra thiết kế đó nữa. Giả dụ rằng bạn muốn thiết kế nhiều tấm poster nhằm mục đích truyền thông cho sự kiện, hãy bám sát hệ thống lưới của mình để sắp xếp các yếu tố ngày tháng, thời gian, hình ảnh, màu sắc,… từ đó bạn có thể tạo ra sự nhất quán trong các poster của mình. Hơn thế nữa, chúng còn tiết kiệm được rất rất nhiều thời gian để chỉnh sửa và tinh chỉnh sau này.
Nếu bạn chưa bao giờ sử dụng hệ thống lưới, bạn nên bắt tay vào áp dụng luôn và ngay.

2. Nhấn mạnh và tỷ lệ
Mẫu quảng cáo trên đây sử dụng màu sắc và tỷ lệ cân bằng để nhấn mạnh vào hình ảnh của chiếc bánh, điểm tập trung nhất của thiết kế này.
Mắt của người xem thông thường cần các khoảng trống để nghỉ ngơi hoặc điểm nào đó nổi bật để tập trung, nếu không họ sẽ chỉ nhìn thoáng qua thiết kế của bạn và bỏ đi.
Để truyền tải thông điệp tới người xem rằng đâu là điểm chính, vật thể chính mà họ cần phải tập trung, thì bạn cần sử dụng hệ thống dàn trang layout có yếu tố chính phụ và cân bằng này. Trước khi bắt tay vào thiết kế, bạn hãy xác định rõ ràng điểm tập trung trong thiết kế, và điều hướng mắt của người xem dựa trên cấu trúc của hệ thống bố cục.

3. Sự cân bằng
Liệu có phải mọi thứ trên đời này đều hướng tới sự cân bằng hoàn hảo? Thiết kế cũng vậy. Những nhà thiết kế luôn luôn phải thay đổi các yếu tố khác nhau trong sản phẩm của mình để hướng tới sự hài hòa và cân bằng. Dưới đây là 2 ví dụ đơn giản về việc thiếu sự cân bằng trong sắp xếp bố cục, thiếu đi khoảng trắng giữa các chi tiết khiến cho thiết kế cho nên vô cùng “nhức mắt”
Hãy ghi nhớ trong đầu rằng, trong thiết kế, khoảng trắng (white-space) cũng là một yếu tố vô cùng quan trọng. Giúp cho các chi tiết khác có khoảng trống để thở, và tạo sự cân bằng cần thiết cho thiết kế.
4. Quy Tắc 1 phần 3
Khá giống trong nhiếp ảnh, quy tắc 1 phần 3 cũng là một trong những hệ thống layout quan trọng giúp bạn có một bố cục tuyệt vời trong thiết kế. Nó là một tiêu chuẩn cơ bản giúp cho sản phẩm của bạn có được sự hiệu quả.
Chia thiết kế của bạn thành 3 cột và 3 hàng. Tại các điểm giao nhau của các hàng và cột này, bạn nên đặt các chủ thể chính cũng như các yếu tố hỗ trợ khác. Nếu như bạn đang gặp vấn đề trong việc tạo ra sự cân bằng trong bố cục thiết kế của mình. Quy tắc 1 phần 3 chắc chắn sẽ trở thành người bạn vô cùng tuyệt vời.
5. Quy tắc “số lẻ”
Một mẫu thiết kế logo sử dụng Quy tắc “số lẻ” đề điều hướng mắt người xem vào điểm tập trung.
Hiểu một cách đơn giản, quy tắc “số lẻ” chỉ ra rằng, một hệ thống layout có các yếu tố là số lẻ (khoảng 3 vật thể) thường sẽ đạt được hiệu quả cao. 2 vật thể phía ngoài tạo ra sự cân bằng cho điểm tập trung ở giữa, tạo ra sự đơn giản và tự nhiên cho thiết kế. Quy tắc “số lẻ” này được sử dụng trong thiết kế logo và bộ nhận diện thương hiệu khá giống nhau.

Bài viết này chỉ đưa ra tổng quan về các cách tiếp cận khác nhau mà designer thường sử dụng trong quá trình thiết kế. Những quy tắc về layout và bố cục trên đây đã và đang đem lại hiệu quả, tạo ra tác động lớn tới người xem. Để có thể tạo ra sự bứt phá khỏi các quy luật thường thấy này, trước tiên bạn cần thấu hiểu thật rõ về chúng đã nhé. Mong những thông tin S-River chia sẻ sẽ có ích cho bạn.
Nguồn: Mekoong