Icon vốn không còn quá xa lạ với người dùng của các nền tảng xã hội, như Facebook, Zalo, Twitter,… Chúng thường xuất hiện phần lớn tại các app của màn hình điện thoại, máy tính, bảng chỉ dẫn biển hiệu,… Người dùng có thể sử dụng icon dưới nhiều mục đích khác nhau, nhưng chủ yếu là để bày tỏ cảm xúc. Vậy icon và nguyên tắc thiết kế icon website là gì?
Hãy cùng S-River tìm hiểu trong bài viết dưới đây nhé!
1. Định nghĩa
Theo “Design System Grammar” của Daniel Eden, Icon được định nghĩa là một thành phần dùng để tạo nên button, link, navigation, description. Nói một cách dễ hiểu hơn, “Icon” được hiểu là biểu tượng, hình tượng đại diện cho một chương trình, tính năng hoặc tệp. Cấu tạo của Icon sẽ bao gồm line, shape, space, meaning.
2. Phân loại
Tuỳ vào chức năng, hình thức và ý nghĩa khác nhau, icon được phân loại như sau:
Phân loại icon theo chức năng
- Clarifying icon: Được sử dụng để giải nghĩa
- Decorative icon: Được sử dụng để trang trí

Phân loại theo hình thức
- Lineal icon: Biểu tượng được thiết kế chỉ dùng các nét
- Glyph icon: Biểu tượng được thiết kế chỉ dùng các mảng
- Flat icon: Biểu tượng được thiết kế dùng nét, mảng, nhiều chi tiết hơn và tạo cảm giác minh hoạc nhiều hơn

Phân loại theo ý nghĩa
- Iconic icon: Biểu tượng mang tính hoán dụ (có nét gần gũi, dễ liên tưởng)
Ví dụ như biểu tượng ngôi nhà trên điện thoại sẽ đại diện cho nút “home”, hoặc hình bao thư đại điện cho “gmail” hoặc hộp thư điện thoại.
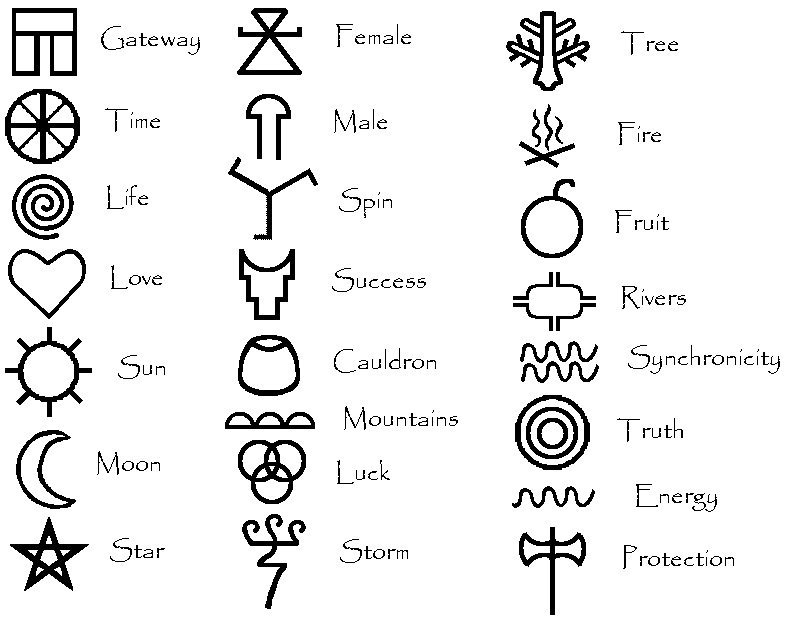
- Symbolic Icon: Biểu tượng mang tính ẩn dụ (có nét tương đồng)
Ví dụ như dấu X không tồn tại ngoài đời thật nhưng lại là biểu tượng được quy ước và mang ý nghĩa là việc gì đó không chính xác, không đạt, hoặc hủy bỏ. Chính vì thế nên dấu gạch chéo X được sử dụng để biểu tượng cho sự từ chối hoặc sai sót.
Tuỳ thuộc vào nhu cầu sử dụng và ngữ cảnh thì người dùng có thể kết hợp nhiều loại icon để thể hiện nội dung một cách rõ ràng và nhanh gọn nhất.

Vai trò và nguyên tắc của icon trong thiết kế Web
Vai trò của icon trong thiết kế Web
Mặc dù kích thước nhỏ và không mang ý nghĩa quá sâu sắc, nhưng icon trong thiết kế Web lại đóng vai trò rất quan trọng. Vì qua các biểu tượng, những thông tin sẽ được chỉ ra một cách rõ ràng và tạo được điểm nhấn, thu hút sự chú ý của người dùng.
Nói ngắn gọn thì trong thiết kế Web, icon đóng vai trò giúp:
- Thu hút sự chú ý
- Hiểu ý nghĩa của thiết kế
- Điều hướng giao diện
- Tiết kiệm không gian trực quan
- Tạo kết nối với người dùng
Các nguyên tắc quan trọng để tạo icon trong thiết kế Web
-
Tính đơn giản – Simplicity
Để tạo ra một icon tốt và hữu ích, thì sự đơn giản và độ nhận diện cao là những điều kiện chúng cần phải có. Điều này nghĩa là, thông qua icon, người dùng có thể hiểu đại khái ý nghĩa mà designer hoặc nhà phát hành muốn truyền tải. Nếu một icon có nhiều hơn 3 màu thì nó không còn là biểu tượng đơn thuần nữa, mà sẽ được coi là hình minh hoạ. Không những thế, icon khi có chứa nhiều yếu tố dư thừa có thể làm cản trở nhận thức, mất tập trung và gây hiểu lầm cho người dùng.

-
Tính thông tin
Mặc dù sự đơn giản là cần thiết đối với icon nhưng nó cũng cần đi kèm với tính thông tin. Nghĩa là, biểu tượng cần phải mang ý nghĩa rõ ràng, người dùng chỉ cần nhìn qua cũng có thể hiểu được tác dụng của icon đó để làm gì. Chính vì thế, nhiệm vụ của Designer là loại bỏ đi những yếu tố không cần thiết và lựa chọn thiết kế phù hợp để truyền tải được nội dung hay thông tin ngay lập tức. Hơn nữa, biểu tượng cũng cần phổ biến, quen thuộc với các nền văn hoá, độ tuổi và nguồn gốc khác nhau.

-
Sự thống nhất của phong cách
Sự thống nhất của phong cách liên quan đến việc các biểu tượng thiết kế cần phản ánh được bản chất và giá trị của thương hiệu. Đa số các Designer thường sử dụng các icon có sẵn từ bộ sưu tập hoặc lấy chúng làm cơ sở để sáng tạo nên các thiết kế mới. Sự thống nhất này sẽ hỗ trợ cho xây dựng thương hiệu và đơn giản hóa việc điều hướng, mang lại trải nghiệm tốt hơn cho người dùng.

-
Tính độc đáo
Sự khác biệt của một biểu tượng so với các thiết kế khác sẽ hiện lên tính duy nhất và độc đáo của icon. Trong quá trình sử dụng Web, người dùng sẽ cảm thấy khó hiểu và không đánh giá cao những biểu tượng có thiết kế đẹp, nhưng lại khó phân biệt bằng mắt thường. Chính vì thế, Designer cần sử dụng phép ẩn dụ để lựa chọn hình ảnh phù hợp theo hướng lạ mắt và tạo điểm nhấn. Ngoài những lợi ích mà nguyên tắc này đem lại cho người dùng thì nó còn góp phần giúp thương hiệu tạo nên sự khác biệt và độc đáo riêng.
![]()
Bài viết trên đây của S-River đã đưa ra những thông tin cơ bản và nguyên tắc thiết kế icon cho Web. Chúng tôi mong rằng đây sẽ là những kiến thức hữu ích cho bạn trong quá trình thiết kế !
Nguồn: Mekoong.