Font chữ hầu như luôn là một chủ đề được các nhà thiết kế quan tâm vì những quy ước cho thiết kế in ấn đã có từ rất lâu và nó gần như đã trở thành chuẩn mực. Dưới đây là những đúc kết được tham khảo và thống kê về Nguyên tắc sử dụng Font chữ trong thiết kê phổ biến. Cùng S-River tìm hiểu về những nguyên tắc sử dụng Font chữ trong thiết kế nhé!
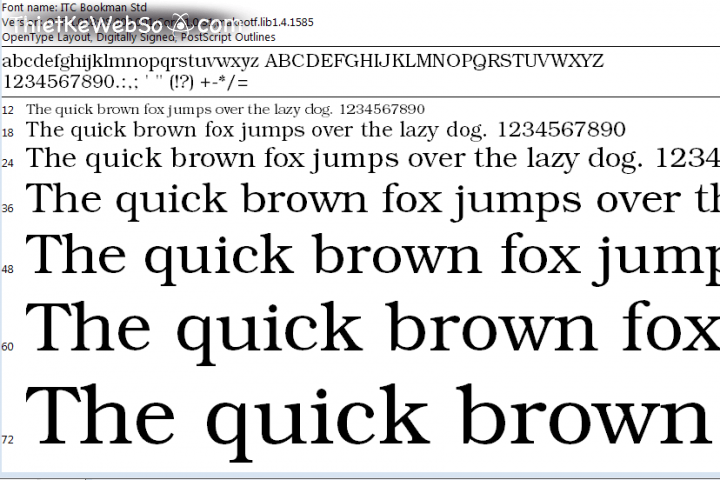
1. Nên sử dụng những font chữ cổ điển đã được thời gian chứng minh đó là những font chữ dễ đọc nhất
– Font chữ cổ điển thể hiện tính dễ đọc rất cao vì hầu hết các font cổ điển được thiết kế kỹ lưỡng và chặt chẽ giữa các nét chữ.

2. Không dùng quá nhiều font chữ cùng 1 lúc
– Mục đích của vệc sử dụng nhiều hơn một font chữ là để tạo sự nhấn mạnh, phân biệt những phần khác nhau của bài viết.
– Nếu một bài viết sử dụng quá nhiều font thì trông sẽ rất rối rắm và người đọc sẽ khó để phân biệt được đâu là phần quan trọng.

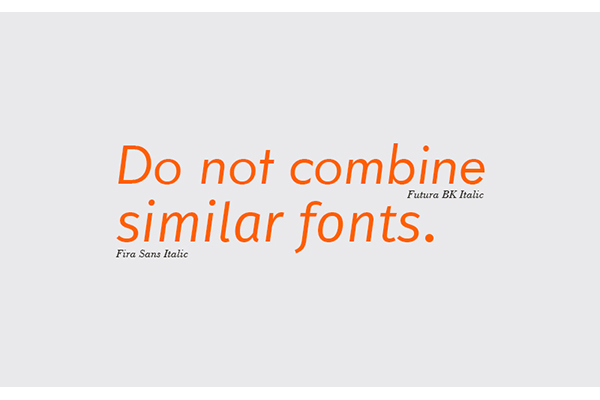
3. Không kết hợp nhưng font nhìn quá giống nhau
– Khi kết hợp quá nhiều font chữ giống nhau sẽ mang lại cho người đọc cảm giác font chữ bị lỗi.

4. Sử dụng hài hòa chữ in hoa và chữ in thường để người đọc có thể dễ dàng đọc hơn
– Chữ in hoa rất khó đọc vì nó không có độ dốc lên xuống, chiều cao và chiều đáy bằng nhau, khi đọc lướt sẽ bị trôi tuột, không đọng lại gì.
– Chỉ nên sử dụng chữ in hoa trong headline hoặc quảng cáo vì cần sự chú ý vào nội dung đó.
– Chữ thường là kiểu chữ dễ đọc nhất vì nó có những đường nét lên xuống trong nét chữ.
– Sử dụng hài hòa chữ in hoa và chữ in thường trong bài viết là quy chuẩn của đánh text vì nó đem lại sự hòa thuận, cho đọc giả cảm thấy quen thuộc.

5. Sử dụng size chữ phù hợp để việc đọc dễ dàng hơn
– Nên dùng size từ 8-12 đối với khoảng cách từ mắt tới văn bản là 30-35cm.
– Tuy nhiên, sử dụng những size khác nhau cho các font chữ khác nhau để hòa hợp với font chữ và mắt nhìn.

6. Tránh dùng một lúc quá nhiều size và độ đậm khác nhau
– Chỉ nên sử dụng độ co chữ và độ nặng chữ vừa đủ để xác định rõ ràng những điểm khác nhau trong bài viết.

7. Tránh sử dụng những font chữ quá nặng hoặc quá nhẹ (phụ thuộc vào đường nét)
– Độ nặng của font phụ thuộc vào độ dày của nét chữ.
– Font chữ quá nhẹ sẽ tạo cảm giác chữ bị chìm vào nền, gây khó đọc.
– Font chữ quá nặng sẽ tạo sự tương phản mạnh với nền làm bài viết trở nên căng thẳng và rối rắm.
– Nên sử dụng font chữ có độ nặng trung bình.

8. Dùng font chữ có độ rộng trung bình, tránh dùng những font quá rộng hoặc quá hẹp
– Phá vỡ text làm cho font chữ rộng hơn, hay hẹp hơn bằng cách kéo dãn trên máy tính làm cản trở qui trình đọc, các tỉ lệ này không còn quen thuộc với chúng ta. Thay vì làm thế ta có thể sử dụng các phiên bản rộng hoặc hẹp của chúng.
– Rộng (extended) – Hẹp (Condenced).

9. Khoảng cách giữa chữ và từ phải chật chẽ, tạo một kết cấu đều đặn và trôi chảy. Không lạm dụng việc tăng khoảng cách giữa chữ và từ một cách quá đà

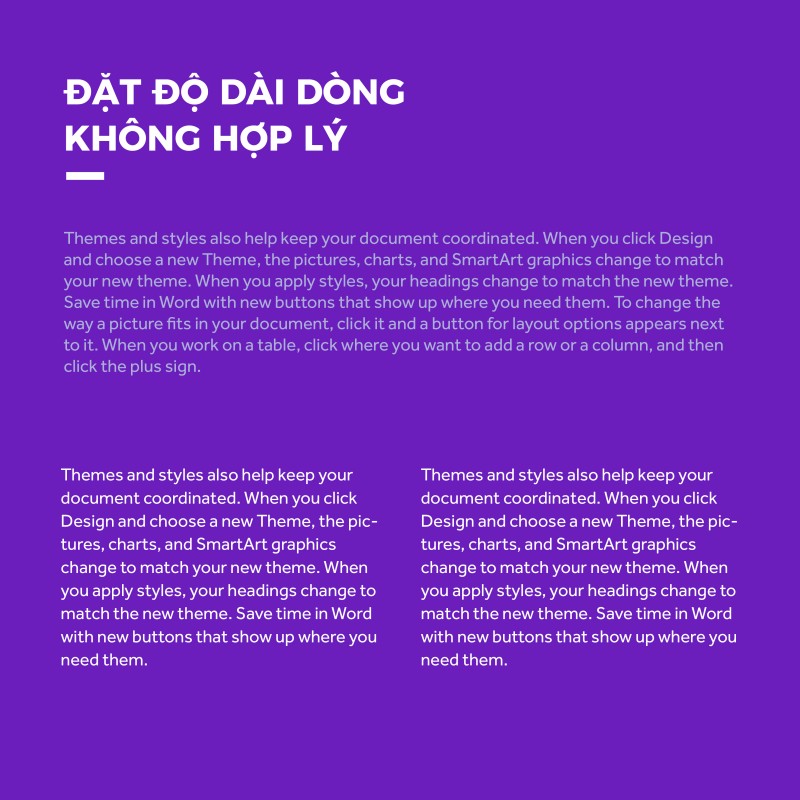
10. Độ dài của dòng phải thích hợp, nếu quá dài hoặc quá ngắn sẽ gây cản trở qui trình đọc
– Dòng text quá dài sẽ làm việc đọc trở nên mệt mỏi.
– Dòng text quá ngắn sẽ làm người đọc phải đảo mắt liên tục, gây mỏi mắt và khó chịu cho người đọc.
– 1 dòng text hợp lý nên có khoảng 10-12 từ.

11. Khoảng cách của các dòng phải thích hợp để mắt người đọc đi từ dòng này đến dòng khác một cách dễ dàng
– Trên máy tính Auto = Kích cỡ chữ + 20% size . font size = 10 – khoảng cách =12pt = loading thông thường để thoáng hơn có thể cộng từ 1 đến 4 pt tuỳ theo font.
– Khoảng cách giữa các dòng quá chật, sẽ làm chậm việc đọc vì mắt chúng ta phải buộc nhín vào nhiều dòng cùng lúc.
– Tuỳ thuộc vào đặc điểm riêng của từng font ta có thể cộng vào từ 1pt đến 4 pt vào mặc định
 .
.
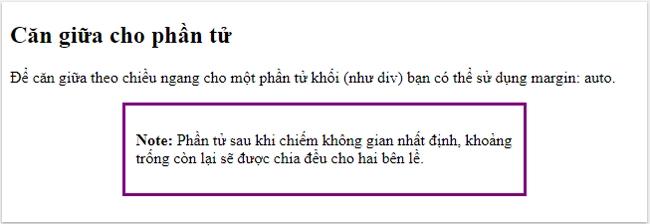
12. Nên căn text sang bên trái để đọc dễ hơn
– Mặc định là căn lề trái vì mắt người đọc từ trái sang phải.

13. Khi căn text thẳng 1 bên, bên còn lại phải chặt chẽ và nhịp nhàng
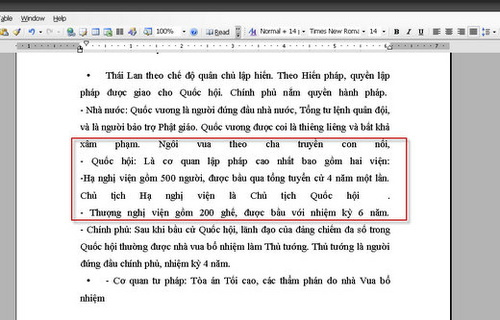
14. Phân biệt đoạn một cách rõ ràng, cẩn thận nhưng không phá vỡ đi tính rõ nét của bài text
Cách phân đoạn thông thường:
– Thụt đầu dòng
– Khoảng cách 2 paragraph rộng hơn
– Tạo bullet
– Ngoài ra còn có những cách phân đoạn khác nhưng cần cẩn thận để sử dụng một cách thích hợp.

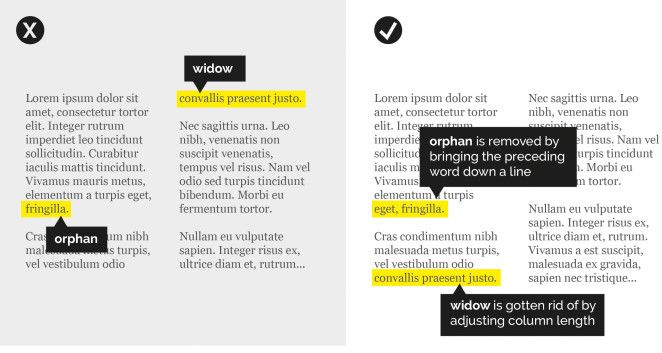
15. Tránh lỗi Widows and Orphans bất cứ khi nào có thể

16. Nhấn mạnh các yếu tố bên trong đoạn text một cách cẩn thận để không làm mất đi sự trôi chảy.
– Những màu nhạt làm Layout thoáng hơn.
– Không bao giờ lạm dụng điều này thực hiện tối thiểu cho kết quả tối đa.

17. Tránh việc tự ý kéo dãn font chữ bằng máy tính, đề cao tính dễ đọc của font chữ
– Nếu ép lại, kéo dãn dẫn đến việc mất tính dễ đọc.
– Các font chữ được thiết kế tốt có những tính chất giúp chúng ta dễ đọc, các chữ cái được thiết kế một cách tỉ mỉ và cẩn thận với những tỉ lệ chính xác.
– Tuỳ tiện phá vỡ bóp méo chúng làm tổn hại đến tính dễ đọc của font chữ.
18. Luôn canh text thẳng trên baseline (đường chân chữ)
– Có một số font người thiết kế đã tính toán font này phải đặt trên đường thẳng ngang.
– Khi chúng bị lệch lên, xuống thì tính dễ đọc cũng bị mất đi.

19. Phải chắc chắn có sự tương phản giữa nền và chữ (ví dụ: nền đen thì sử dụng font chữ xám)
Khi sự tương phản giữa nền và text không đủ, chữ bị chìm vào nền gây tình trạng khó đọc.
– Chữ đen trên nền trắng – dễ đọc nhất
– Chữ trắng trên nền đen – độ tương phản mạnh, gây hoa mắt và khó đọc.

Trên đây là những nguyên tắc phổ biến khi sử dụng Font chữ trong thiết kế. Hy vọng những kiến thức bổ ích này sẽ giúp được bạn trong việc design. Nếu còn khó khăn gì hãy liên hệ với chúng tôi. S-River Creative Agency là công ty Thiết kế Đồ họa chuyên tư vấn, cung cấp giải pháp hình ảnh phục vụ marketing và xây dựng thương hiệu cho doanh nghiệp.